My Process
I helped develop and refine this process during my 8+ years at the Artime Group. For any given project I was involved in all or some phases.

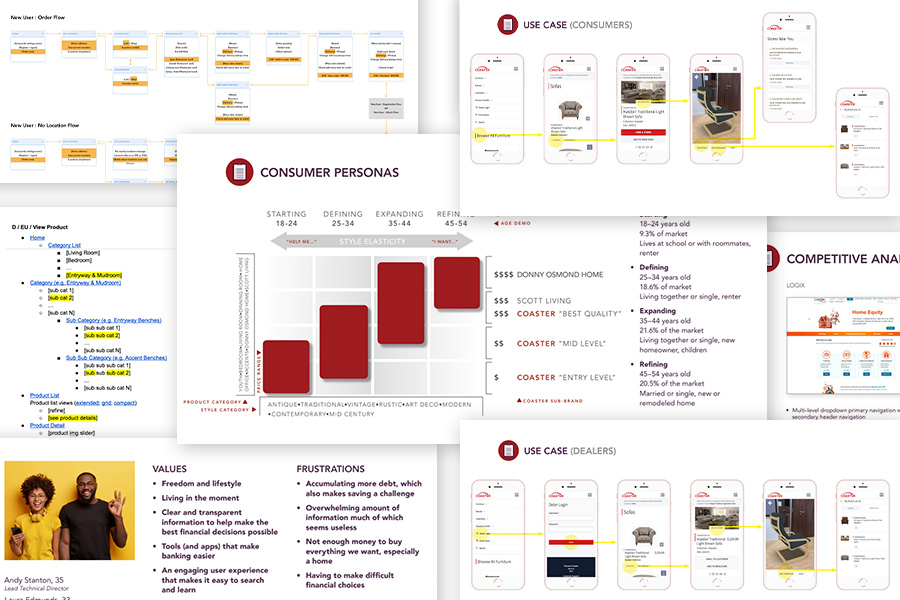
1 Discover
This is my favorite process stage. I get to ask lots of questions and learn new things about the client and project. Typical questions are:
- Why is there a need for this project?
- What business goals do we want to achieve?
- What is our competitive advantage?
- Who are we making this for?
Having a continuous dialogue with clients and internal team, I help identify potential problems that need to be solved. Some of the unique challenges I’ve faced:
- Address the disruption to client’s ‘brick n’ mortar’ retailers from online merchants
- Help consumers and investors understand and adopt “virtual restaurant” concept
- Use website as a vehicle to improve and increase brand awareness, sales and market share
(see case study) - Appeal to a younger generation in the entertainment industry to increase membership
- Create an efficient wholesale purchasing experience
- Enhance healthcare brand’s ability to grow business

2 Define
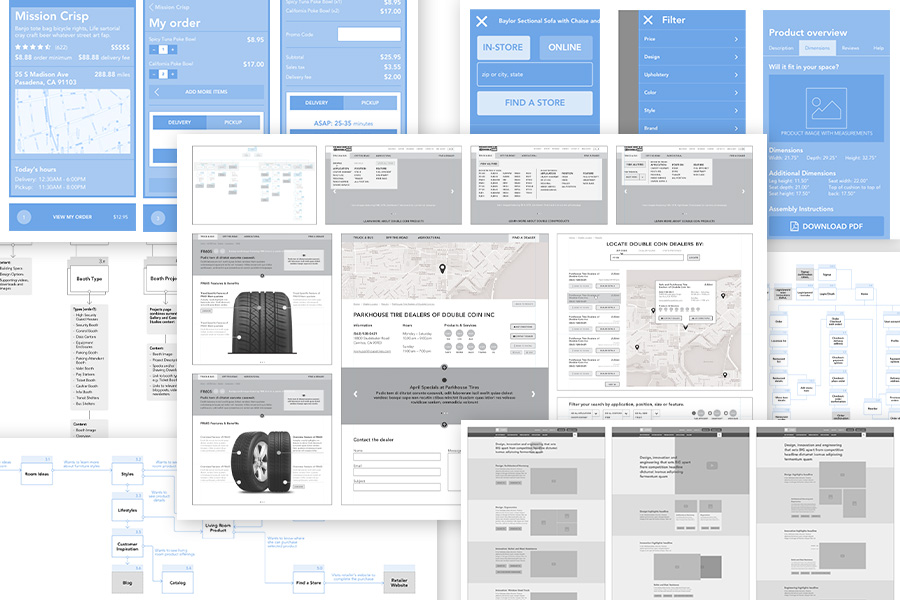
Once “why, what, who” questions have been answered, I work on defining project goals and objectives, crafting persona models, identifying how business goals intersect with user need. While creating rudimentary journey maps and user flows, developing information architecture and iterating wireframes, solutions to challenges start to take shape.

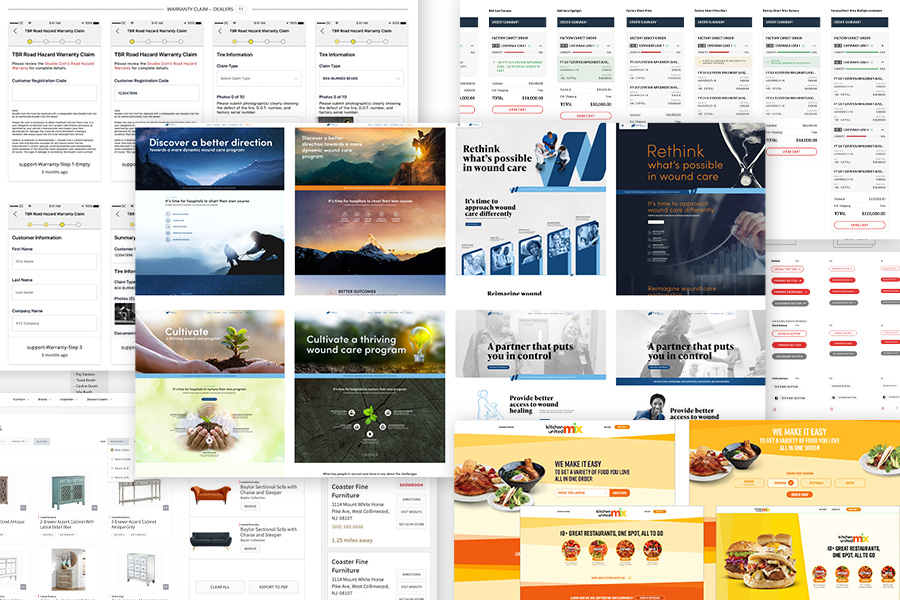
3 Design
Using visual design principles I create a variety of mockups that expand upon concepts and solutions that emerged during the Define phase. I am often involved in creating keyart and iconography based on existing visual language. As I continue to refine designs, visual elements solidify into UI patters and style guides.

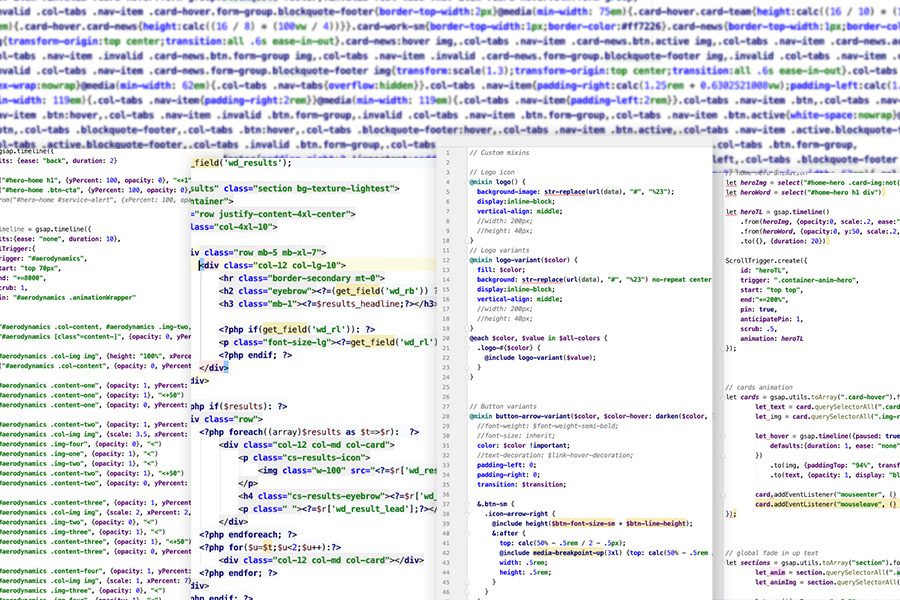
4 Develop
Often in tandem with Design phase I transform wireframes and mockups into HTML templates that developers integrate into custom WordPress themes. I work within Bootstrap framework, SASS and HTML5 to streamline and significantly shorten development time to MVP. Here is an example of a typical UI style guide.

5 Deploy
After conducting QA on variety of devices the project is launched. Assessing how delivered solutions measured up to initial goals and objectives provides an excellent opportunity to build a roadmap for future improvements and features.
I used this process for several projects featured here.